HTML Semantics
A common issue faced by most beginner front end developers is the temptation to use div in all contexts when building a webpage. I promise, this article was not born out of my frustrations from trying to center a div in my early days of learning HTML and CSS. As a matter of fact, this an advice to beginners to learn semantics as this comes with its own benefits both while the code is being written and for future users.
Let’s dive right in. HTML semantics refers to the tags that provide meaning to an HTML page rather than just presentational markup tags such as a div. Semantic basically means ‘relating to meaning in language or logic’ and the field of Semantics is the study of meanings.
Simply put some HTML elements have specific meaning in a webpage and these are called HTML Semantics elements. These give us readable and accessible code, easy to be interpreted by screen readers. It defines meaning for the browser and the developers and gives a glimpse of the content that these tags hold. This helps for order and future code maintenance. A lot of developers use non-semantic elements extensively on HTML, most times without proper descriptions or comments accompanying the tags such as <div> and <spans>.
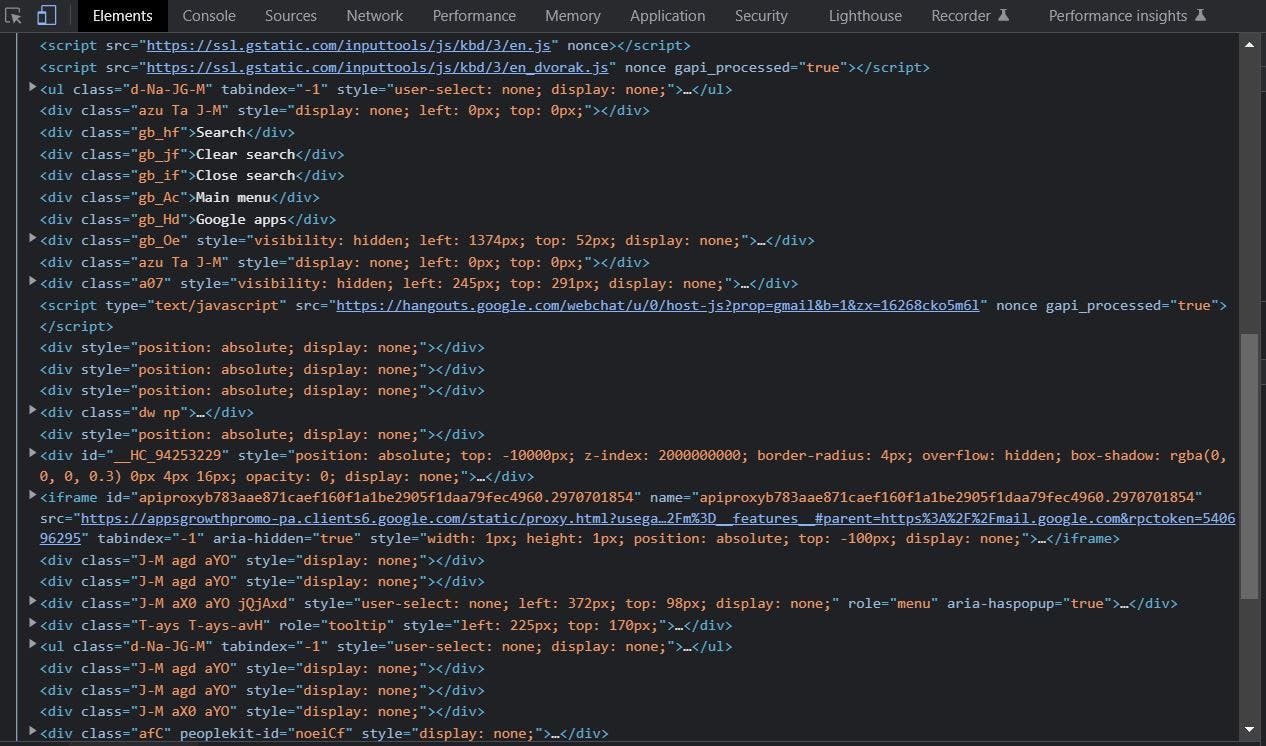
Most times, multiple divs are nested endlessly resulting in the use of div upon div pushing the developer into a rabbit-hole which could pose problems for future code reviewers and users called a div soup. The Markup language should be meaningful and descriptive hence the need to use tags meant for the right purpose. A typical example of this is shown below in the source code for Gmail.
Semantic Elements
< nav >
This helps define the navigation section of a webpage, sometimes also contains logo or author name. Common examples of navigation sections are menus, tables of contents, and indexes.
< header >
The header tag usually defines the introductory content for a document or a section as it contains the information related to the title and heading of the related content it may also be used to hold navigational links, logo, search form, author name and other elements.
< main >
This tag is used to denote the content of a webpage that relates to the chief content of the document, page, or application.
< section >
The section element is a type of semantic HTML element used for grouping related content. Each section usually includes one or more heading elements and additional elements presenting related content. Sections should always have a heading, with very few exceptions.
< article >
This element represents an independent, self-contained content in a document, page, application, or site. Examples include: a forum post, a magazine or newspaper article, or a blog entry, a product card, a user-submitted comment, or any other independent item of content.
< aside >
The aside element represents a portion of a document whose content is only indirectly related to the document's main content. Asides are frequently presented as sidebars or call-out boxes.
< details >
The details HTML element creates a disclosure widget in which information is visible only when the widget is toggled into an "open" state. Basically, is the element for additional details.
< figure >
The figure tag describes a self-contained content, like illustrations, diagrams, photos, code listings, potentially with an optional caption, which is specified using the figcaption element.
< figcaption >
This element is used to add a caption for the figure element. The figure, its caption, and its contents are referenced as a single unit.
< mark >
The element represents text which is marked or highlighted for reference or notation purposes, due to its importance or relevance.
< summary >
The summary HTML element specifies a summary, caption, or legend for a details element's disclosure box. Clicking the summary element toggles the state of the parent details element open and closed.
< time >
The time HTML element/tag is an HTML5 element that defines either a time value (on a 24-hour clock) or a date. It may include the datetime attribute to translate dates into machine-readable format, allowing for better search engine results or custom features such as reminders, It may represent one of the following:
- A time on a 24-hour clock.
- A precise date in the Gregorian calendar (with optional time and time-zone information).
- A valid time duration.
< footer > The footer element represents a footer for its nearest ancestor sectioning content or sectioning root element. Simply put, it defines a footer for a document or section. It is mostly used as container for contact links, social media information, google maps, information about the author of the section, copyright data, or links to related documents.
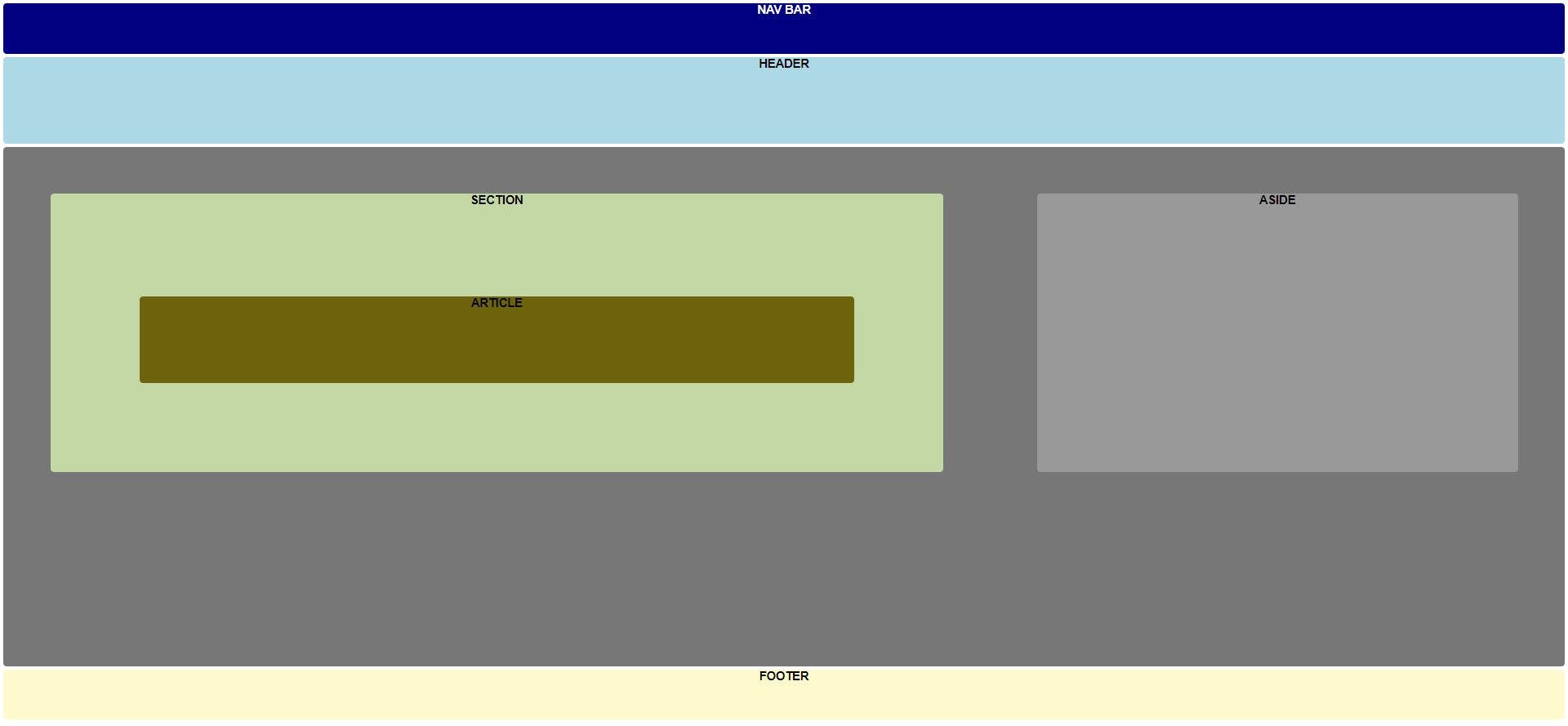
Pictorial presentation of a web page layout based on HTML Semantics
Benefits of using the Semantic HTML tags;
- The HTML semantic tags gives the browser and developer the purpose and meaning of a web page. Putting things in context for screen readers and developers alike.
- HTML semantics gives the user better readability and accessibility, offering better user experience.
- It helps for future code maintenance to use best practices in developing your codes including when writing a mark-up.
Summary
Just like putting apples in a bucket containing all apples and doing the same for other fruits, HTML semantics helps us keep our enormous lines or block of code organized and easy to maintain preventing issues that may come up in the future because of badly organized markup.
Shoot me a tweet with your questions and suggestions.
Thank you for reading!
HTML Source code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style.css">
<title>Document</title>
</head>
<body class="container">
<nav>NAV BAR</nav>
<header>HEADER</header>
<main>
<section>
SECTION
<article>ARTICLE</article>
</section>
<aside>ASIDE</aside>
</main>
<footer>FOOTER</footer>
</body>
</html>
CSS Source Code block A
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
.container {
font-family: 'Poppins', sans-serif;
height: fit-content;
text-align: center;
justify-content: center;
margin: 10px;
padding-top: 10px;
background-color: 1px solid red;
font-weight: bold;
font-size: 35px;
}
nav {
background-color: navy;
padding-bottom: 5vh;
margin-top: 10px;
border-radius: 10px;
border-color: 1px solid red;
color: white;
}
header {
background-color: lightblue;
margin-top: 10px;
padding-bottom: 10vh;
border-radius: 10px;
border-color: 1px solid red;
color: black;
font-weight: bold;
}
CSS Source Code block B
main {
background-color: #777;
display: flex;
padding-bottom: 20vh;
margin-top: 10px;
border-radius: 10px;
}
section {
background-color: rgb(196, 216, 166);
width:65%;
margin: 3%;
border-radius: 10px;
}
article {
background-color: rgb(108, 99, 12);
padding-bottom: 10vh;
margin: 10%;
border-radius: 10px;
color: white;
}
aside {
background-color: #999;
width: 35%;
margin: 3%;
border-radius: 10px;
}
footer {
background-color: lemonchiffon;;
padding-bottom: 5vh;
margin-bottom: 0;
margin-top: 10px;
border-radius: 10px;
}